

Patrones de diseño: Elementos reutilizables para la web

La Ingeniería del Software aplicada a la web requiere una inversión inicial para «hacer las cosas bien», mientras más vueltas a la cabeza le das a un problema, más manejo cogemos para solucionarlo en un futuro, además de mejorar nuestro ingenio y agudizar nuestras habilidades.
Desde hace mucho tiempo que programamos en PHP o cualquier otro lenguaje al nivel del software Orientado a Objetos, para este artículo he utilizado como bibliografía el libro «Design Patterns» de la élite-grupo formada por: Erich Gamma, Richard Helm, Ralph Johnson y John Vlissides de la editorial Addison Wesley. Es más, en la mayoría de enlaces que pongo a la Wikipedia se copian literalmente (bueno no literalmente porque se traducen del inglés al español) toda la teoría de este libro, directamente. Ahora además , ¡veremos la parte práctica!
 ¡¡Pero primero, …un poco de teoría!!
¡¡Pero primero, …un poco de teoría!!
Ya os estaréis preguntando de qué demonios va esto de los patrones de diseño y cómo los podemos utilizar en la construcción de una aplicación web para hacer el proceso, si cabe, más divertido :] …para explicarlo, se debe de conocer primero qué es un patrón de diseño, concretamente deberíamos conocer el Modelo-Vista-Controlador o bien,MVC, alguna de sus variantes y, llegado este punto, recordar lo que es un catálogo de patrones de diseño, a los que pertenecen los siguientes:
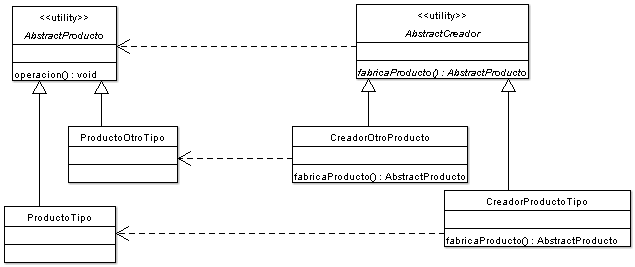
- Abstract Factory (patrón de diseño): provee de una interfaz (una clase) para crear familias de objetos relacionados o dependientes sin especificar sus clases concretamente

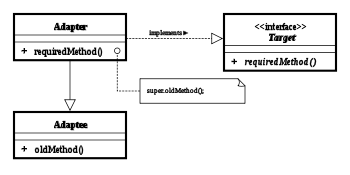
- Adapter (Adaptador): convierte la interfaz de una clase en otra permitiendo a ambas trabajar juntas, las hace compatibles.

- Bridge (o Handle/Body) – enlace : desacoplar una abstracción de su implementación, así, ambas pueden variar independientemente, i.e., para poder conectar una abstracción con diferentes implementaciones de forma transparente.

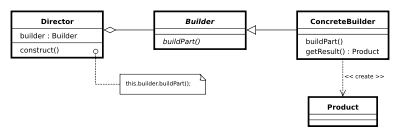
- Builder (constructor): separa la construcción de un objeto complejo de su representación de forma que el mismo proceso de construcción puede crear diferentes representaciones.

- Chain of Responsibility (cadena de responsabilidad) : permite la posibilidad de que un objeto que envíe una petición a más de un receptor, con un criterio establecido que funciona como una cadena.

- Command (petición de operación): encapsula una petición como un objeto, así le es posible parametrizar clientes con diferentes peticiones, hacer una cola o guardar un registro de peticiones y solventar posibles operaciones que se puedan deshacer.

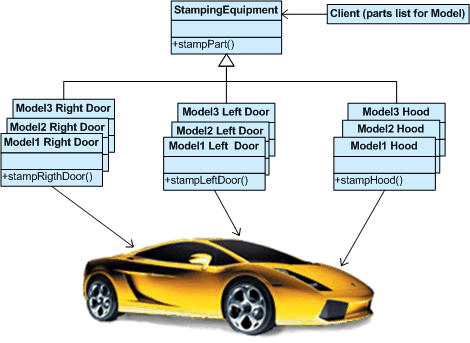
- Composite (constructor de objetos complejos): compone objetos en tres estructuras para representar parte o toda una jerarquía. Permite a los clientes tratar objetos individuales y composiciones de objetos uniformemente.

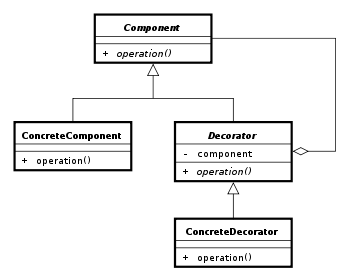
- Decorator: adhiere dinámicamente funcionalidades adicionales a un objeto, proveyendo así una alternativa flexible a las subclases para extender la funcionalidad.

- Facade: provee de una interfaz unificada a un conjunto de interfaces en un subsistema de aplicaciones web, definiendo una interfaz de alto nivel que hace al subsistema fácil de usar.

- Factory Method: define una interfaz para crear un objeto, pero permite a las subclases decidir qué clase instanciar.

- Flyweight: compartir para soporte eficiente de un amplio número de objetos granulados finos (Granularidad: Grado de especificación de la información que contiene un elemento de datos. Una tabla de hechos de granularidad fina contiene muchos hechos discretos )

- Interpreter: Dado un lenguaje, define una representación de su gramática acompañada de un intérprete que usa la representación para interpretar sentencias en el lenguaje

- Iterator: provee de una forma de acceder a los elementos de un objeto agregado secuencialmente sin exponer su representación subyacente

- Mediator: define un objeto que encapsula la forma en la que un conjunto de objetos interactúan. Es decir, coordina la relación entre sus asociados y permite su interacción independientemente

- Memento: sin violar la encapsulación, captura y externaliza el estado interno de un objeto para poder restaurar dicho estado en otro momento


- Observer (observador): define una dependencia «de uno a muchos» entre objetos de forma que cuando un objeto modifica su estado interno, todos sus dependientes son notificados y actualizados automáticamente

- Prototype: clona objetos, se especifica que tipos de objetos crear usando un instancia prototipo, después se crean nuevos objetos copiando a este

- Proxy: provee de un substituto único (subrrogate o placeholder: parámetro de substitución) para controlar el acceso a otro objeto

- Singleton: asegura que una clase sólo tenga una instancia, además provee de un punto global de control de acceso a este

- State: permite a un objeto alterar su propia «conducta» cuando su estado interno cambia, es decir, puede cambiarse de clase como de piel

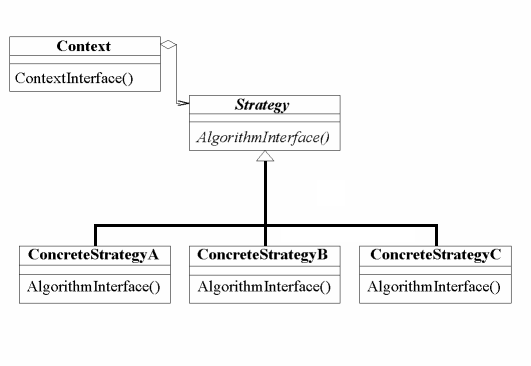
- Strategy: define una familia de algoritmos, encapsulando cada una y haciéndolas intercambiables; Permite que el algoritmo varíe independientemente de los clientes que lo usan

- Template Method: define el esqueleto de un algoritmo en una operación, delegando algunos pasos a subclases de forma que estas pueden redefinir ciertos pasos de un algoritmo sin cambiar la estructura del mismo

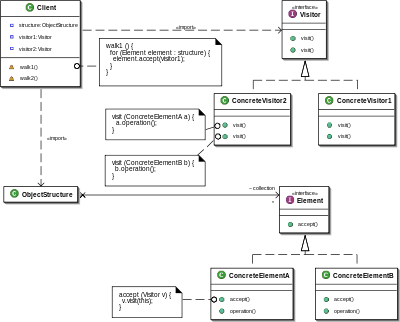
- Visitor: representa una operación que debe ser llevada a cabo sobre los elementos de la estructura de un objeto. Permite definir una nueva operación sin cambiar las clases de los elementos con los que opera

Organizando el catálogo
Ahora que conocemos el contenido del catálogo de los patrones de diseño, debemos saber más acerca de su espacio, es decir, a qué ámbito, qué propósito tienen, donde enmarcarlos en definitiva a la hora de utilizarlos. Como hemos visto en sus descripciones, hay objetos y clases, algunas clases son abstractas, por lo que necesitan ser construidas desde otra clase que sí se puede instanciar y que hereda de la primera sus características. En el caso de las clases , según su propósito tenemos para crear contenido el patrón Factory Method, para estructurar el mismo elegimos el Adapter (Adaptador) y como comportamiento los patrones de diseño de clases: Interpreter y Template Method.
Sin embargo, a la hora de seleccionar qué patrones de diseño utilizar para enfocar los objetos, encontramos para el apartado creativo los patrones: Abstract Factory, Builder, Prototype y Singleton; en cambio, para el estructural : de nuevo podemos coger al Adaptador, Bridge, Composite, Decorator, Facade, Flyweight y Proxy. En el caso de los comportamientos de los objetos: Chain of Responsability, Command, Iterator, Mediator, Observer, State, Strategy, Visitor.

¡¡Pasamos a un ejemplo práctico!!
Un ejemplo de software libre que usa patrones de diseño para comunicar un servicio de vídeo de Flash con un objeto Flash incrustado en un HTML con comunicación asíncrona por XML (con AJAX) es AMFPHP, un ejemplo de profesionales utilizando patrones de diseño en una aplicación Flash con esta plataforma es: Digital Tutors.
Ahora que somos unos amos de los patrones veamos un ejemplo, saber cuáles de ellos nos harán falta es sencillo, para este ejemplo vamos a construir un generador de formularios, como por ejemplo el de Fabrik, en PHP.
 Para empezar necesitamos una clase principal que utilice el patrón Singleton, para ello lo único que tenemos que hacer es crear una clase llamada Singleton (en un alarde de imaginación) con una variable estática llamada instancia y comprobar en la función constructor si dicha variable está vacía, entonces creamos una instancia de la clase Singleton que almacenamos en aquella, en otro caso no,evidentemente…aunque, personalmente, prefiero guardar punteros (pese a que dicha práctica no se continúe en PHP5 y 6 [deprecated]), echad un vistazo a este framework.
Para empezar necesitamos una clase principal que utilice el patrón Singleton, para ello lo único que tenemos que hacer es crear una clase llamada Singleton (en un alarde de imaginación) con una variable estática llamada instancia y comprobar en la función constructor si dicha variable está vacía, entonces creamos una instancia de la clase Singleton que almacenamos en aquella, en otro caso no,evidentemente…aunque, personalmente, prefiero guardar punteros (pese a que dicha práctica no se continúe en PHP5 y 6 [deprecated]), echad un vistazo a este framework.
Ahora que tenemos una clase principal (usando el patrón Facade para poder crear una clase para presentar el contenido y otra para administrarlo) , $web, vamos a asignarle un modelo de datos del patrón MVC modificado con el uso del patrón Composite, en este caso es una clase llamada $formularios, y su vista (o visualizador) asociémosla a la anterior y llamémosla clase $html_formularios, sirve de conexión con las plantillas HTML de modo que usaremos un patrón Bridge como controlador incrustado en el visualizador o vista, así, se pueden crear distintas implementaciones para controlar las acciones de los formularios generados, ejemplo: al enviar un formulario para almacenar datos en la base de datos que se apliquen distintos filtros a cada campo. Dichos campos siguen el patrón Abstract Factory, y para pasar de un tipo a otro, por ejemplo de un tipo campo de texto a un tipo área de texto (<input type=»text»/> a <textarea/>) utilizamos un patrón Adapter, evidentemente, para construir los campos usamos un Builder.
Esta clase abstracta Builder debe encargarse de crear las reglas de actualización de estados, es decir, de las dos posibilidades que hay: notificar automáticamente a los objetos asociados cuando el estado interno de un campo cambia o dejar que el usuario lo haga, tomamos la primera para evitar dar más trabajo al programador y realmente no es mucho más ineficiente hacer las notificaciones automáticas puesto que no hay demasiados objetos en un formulario que dependan de otros y además tenemos las reglas en cascada del sistema de base de datos (llaves externas). La clase Builder se llama dentro de cada constructor de cada Modelo de Datos y se denomina $constructor, que toma los campos que lee el Modelo de datos de la base de datos y construye las Chain of Responsibility en función de su esquema de llaves (Foráneas o Externas, Primarias) ,para construir dicho esquema podéis usar la herramienta de vuestro motor de sistema de base de datos. En mi caso uso MySQL Workbench, aquí un ejemplo con activadores (triggers): revisión 1. Finalmente, la relación queda almacenada en una estructura de datos de la clase del Modelo de datos y en este caso usamos un funciones aunque lo mejor sería hacerlo con otra clase que encapsularíamos mediante el patrón Command o incluso podríamos usar un patrón Decorator para hacer lo mismo que hago en mi caso pero añadiendo las funcionalidades extra en los objetos.

Para crear los formularios asociados al modelo de datos donde se recogen un conjunto de campos se puede utilizar un patrón Factory Method, de modo que usaremos Iterators y Mediators para conectar $formularios asociados a la clase principal $web con las clases del patrón Factory Method, así, usando la configuración de un esquema de formulario (aquí se puede usar el patrón Strategy) almacenado en la base de datos podemos matener una correlación con los datos insertados por los usuarios de forma transparente e inteligente. Para mostrar dichos datos usaremos Visitor de forma que se pueden mostrar datos en distintos formatos sin modificar el visualizador del MVC. Si en nuestra administración queremos poner un comando deshacer, podemos asociar un patrón Memento, pero debe de estar unido a un patrón Observer, para que cuando un campo cambie, cambie los formularios asociados a este así como los campos que son interdependientes, ejemplo: un listado de pacientes de un hospital, si cambiamos en una hoja del historial el tamaño de su campo Nombre o el contenido del mismo, (además de actualizarse en cascada por el esquema de la base de datos) debe notificarse al resto de objetos implicados.
 La intención de este post es comenzar con la primera iteración en el proyecto para construir webs usando Ingeniería del Software sin tener que perder tiempo de desarrollo, sino, más bien, haciendo las cosas bien desde el principio y para que las próximas veces ni tan siquiera tengamos que preocuparnos por la base para empezar a implementar la web.
La intención de este post es comenzar con la primera iteración en el proyecto para construir webs usando Ingeniería del Software sin tener que perder tiempo de desarrollo, sino, más bien, haciendo las cosas bien desde el principio y para que las próximas veces ni tan siquiera tengamos que preocuparnos por la base para empezar a implementar la web.
Para la versión JavaScript y JQuery de los patrones de la web usad el siguiente libro.
* Actualización (Junio 2011): Libros recomendados en este servidor: Code as Design de Jack Reeves – Presenta la noción de que la programación es fundamentalmente una actividad de disco y que solo al final como representación de este diseño se encuentra el código en sí mismo. Y el otro libro es : Managing the Development of Large Software Systems de Winston Royce – ilustrativo documento donde se explica genialmente el proceso de diseño de software tal como debería ser el ciclo de desarrollo como una cascada de agua «waterfall».
Artículos relacionados:
 5 Respuestas
5 Respuestas

 Deja tu comentario
Deja tu comentario








[…] Patrones de diseño […]
Muchas gracias. Es de las mejores recopilaciones de patrones que he visto en castellano.
De nada =)
Excelente post, he visto muchos, pero ninguno tan ilustrado como este, gracias por la publicación, este material se lo recomendaré a mis colegas y estudiantes
Gracias Yun, un placer